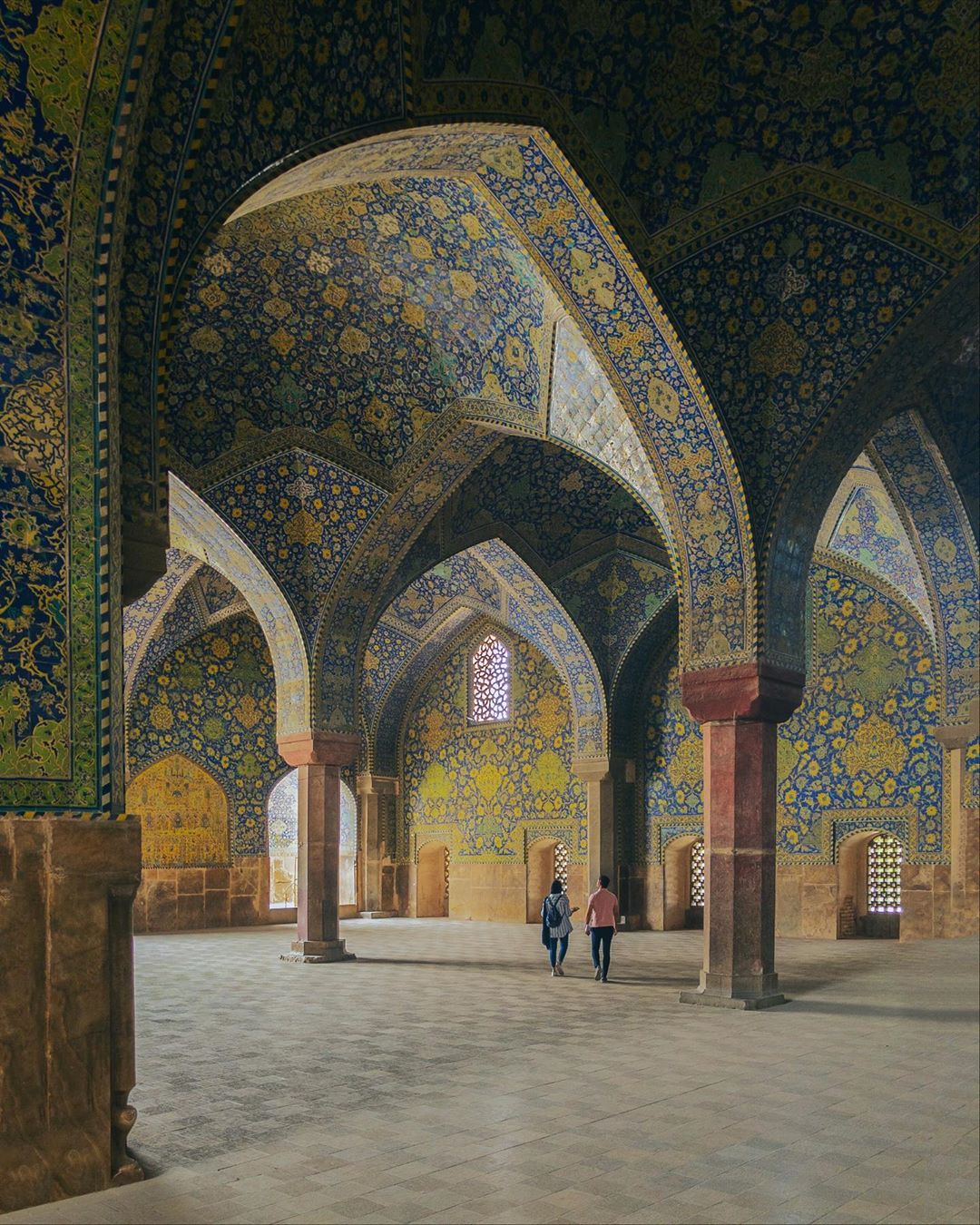
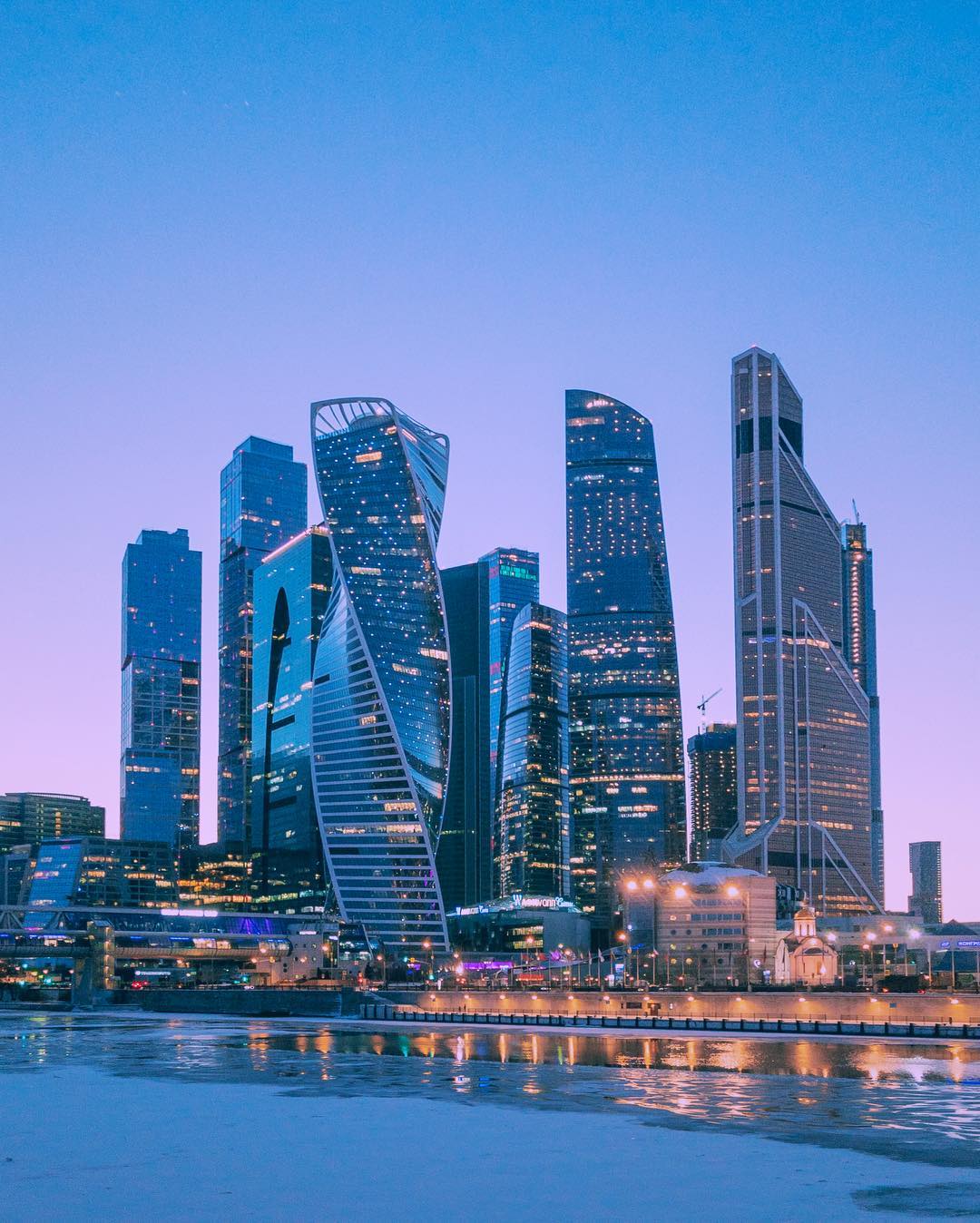
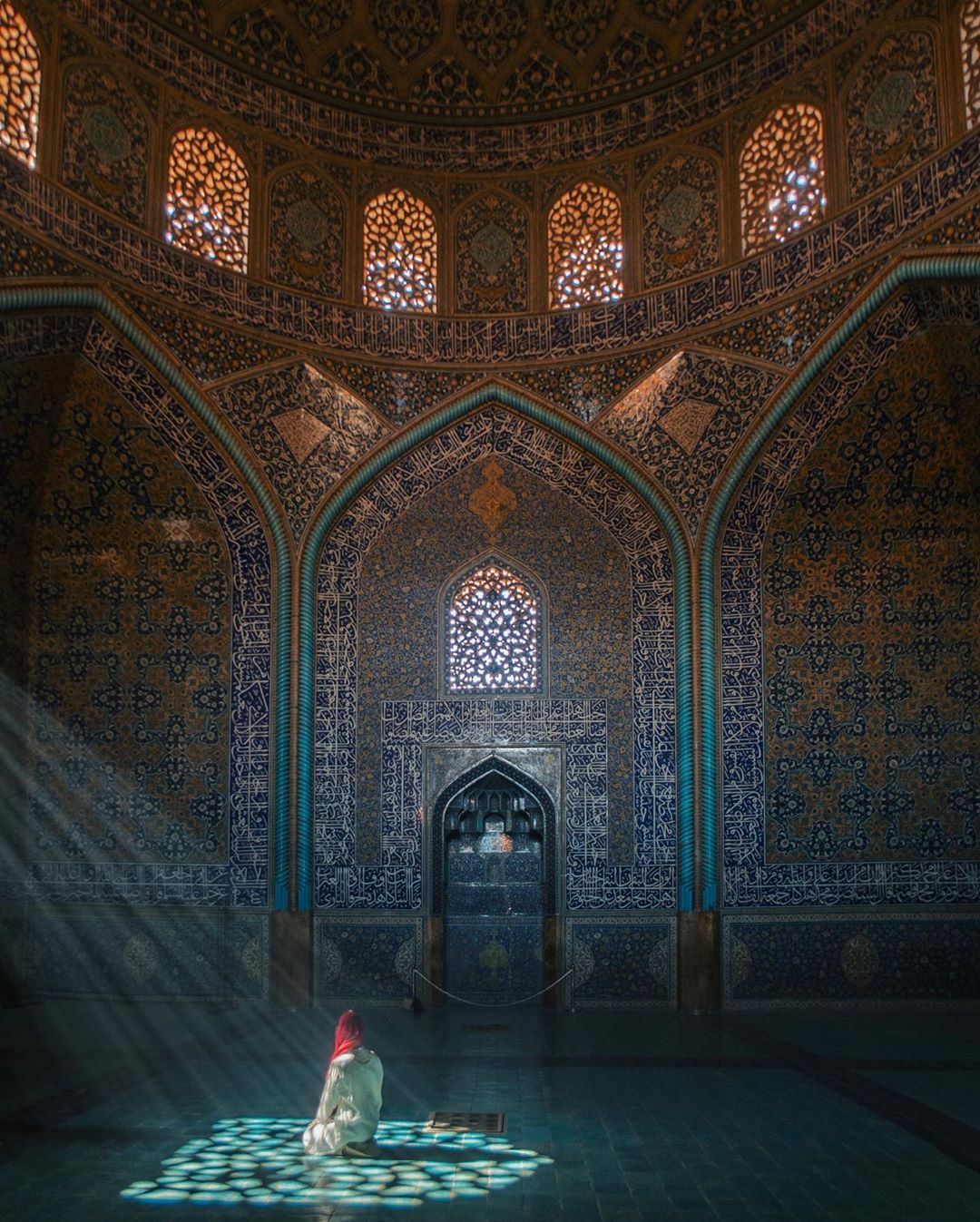
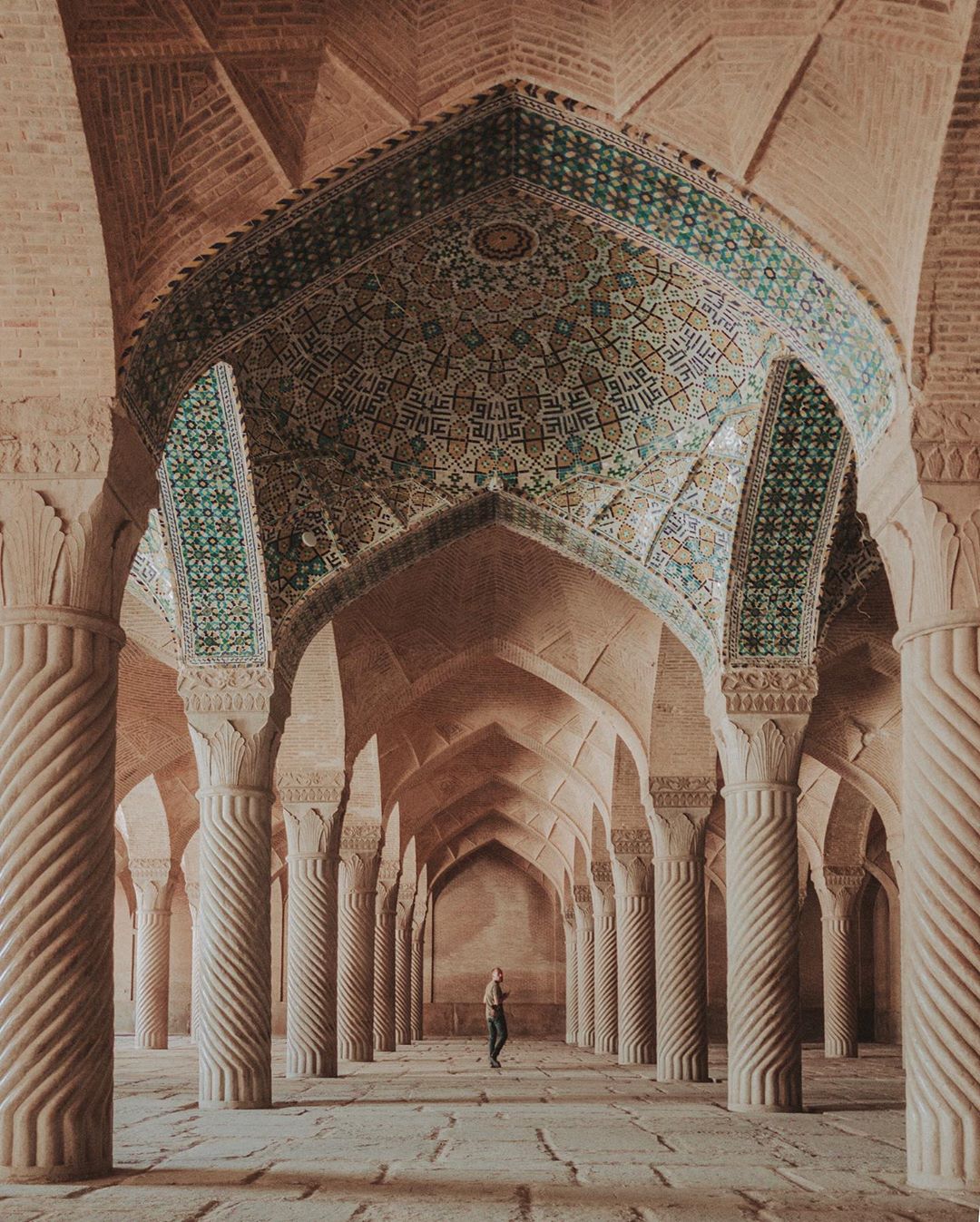
iPHONE PHOTOGRAPHY
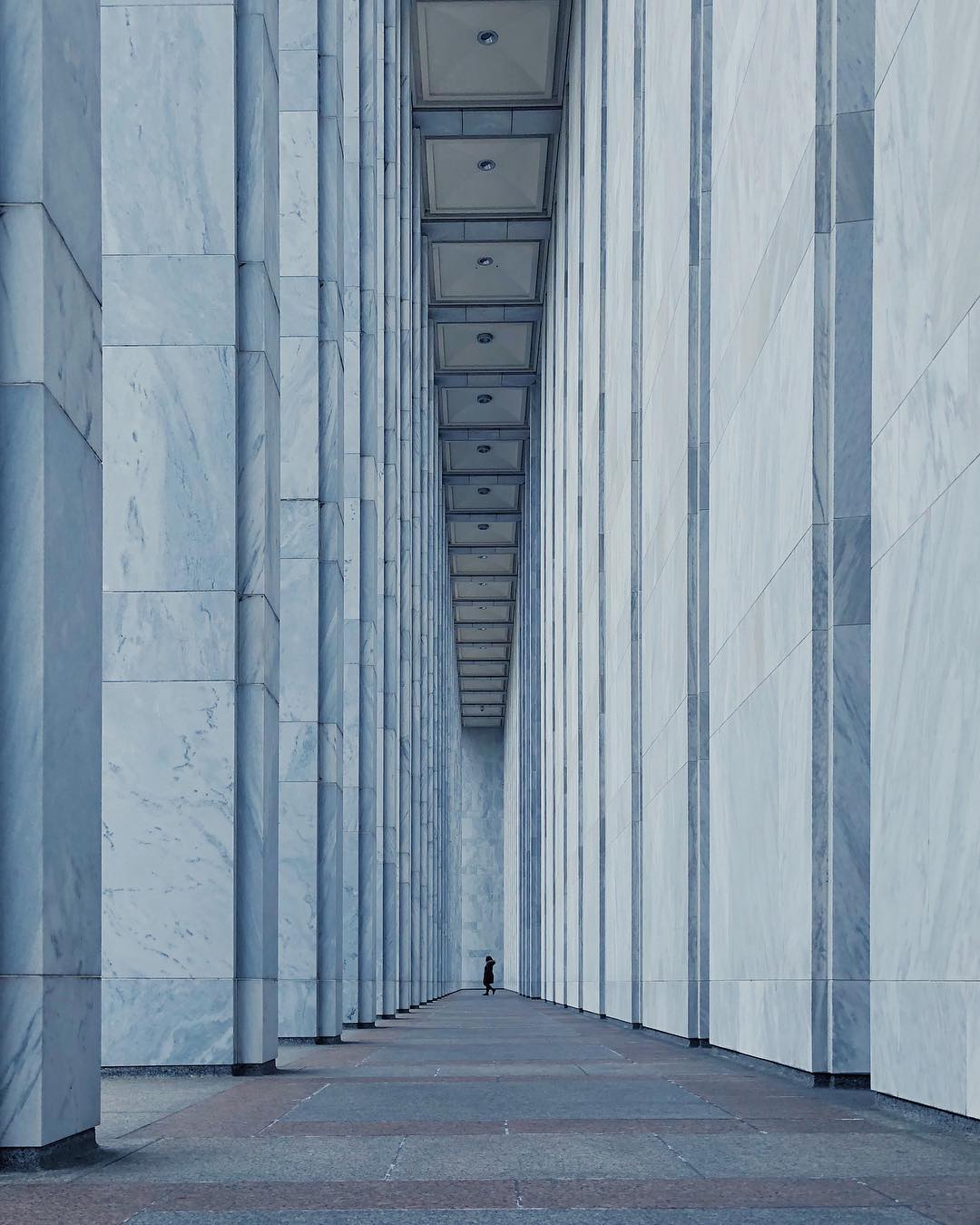
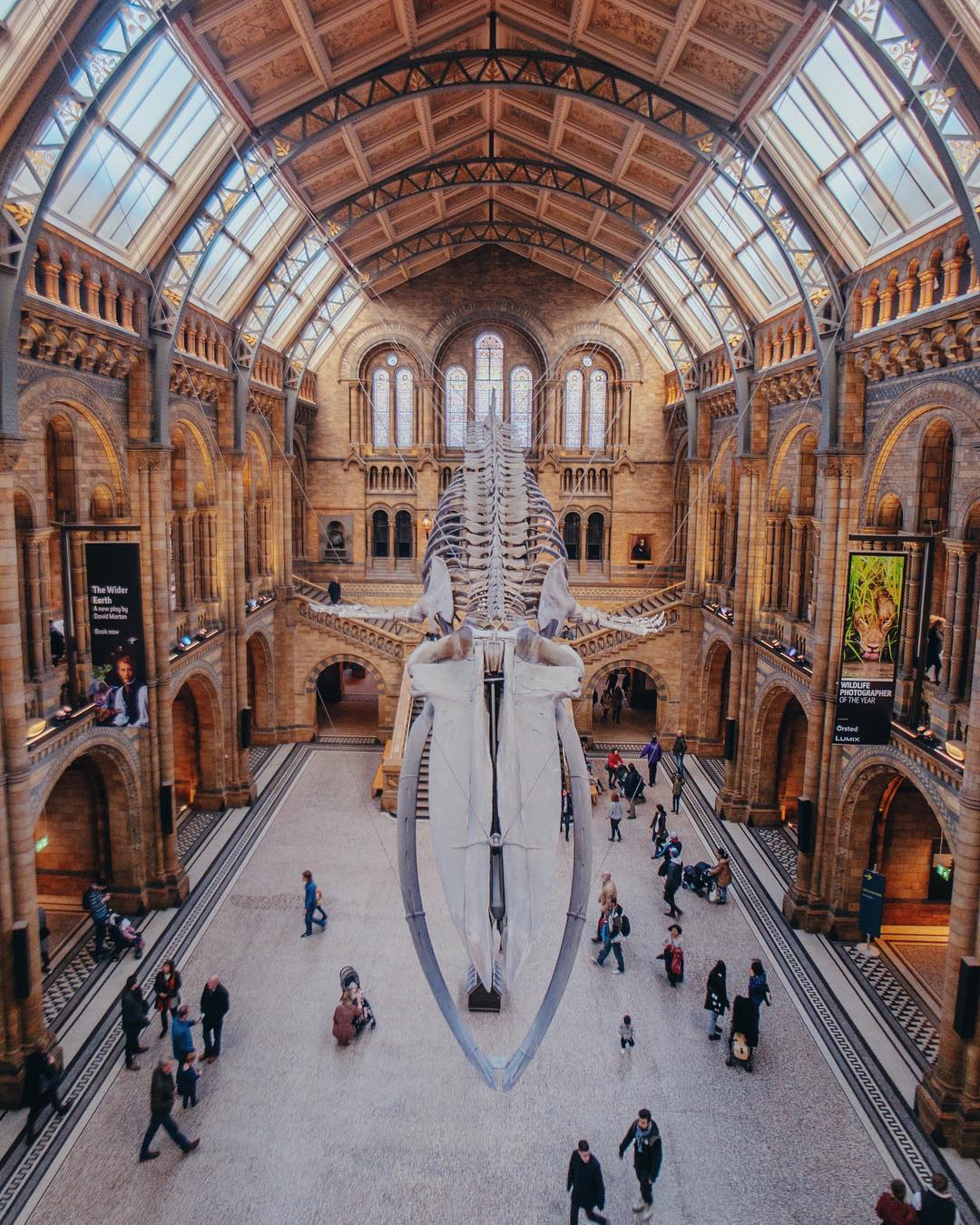
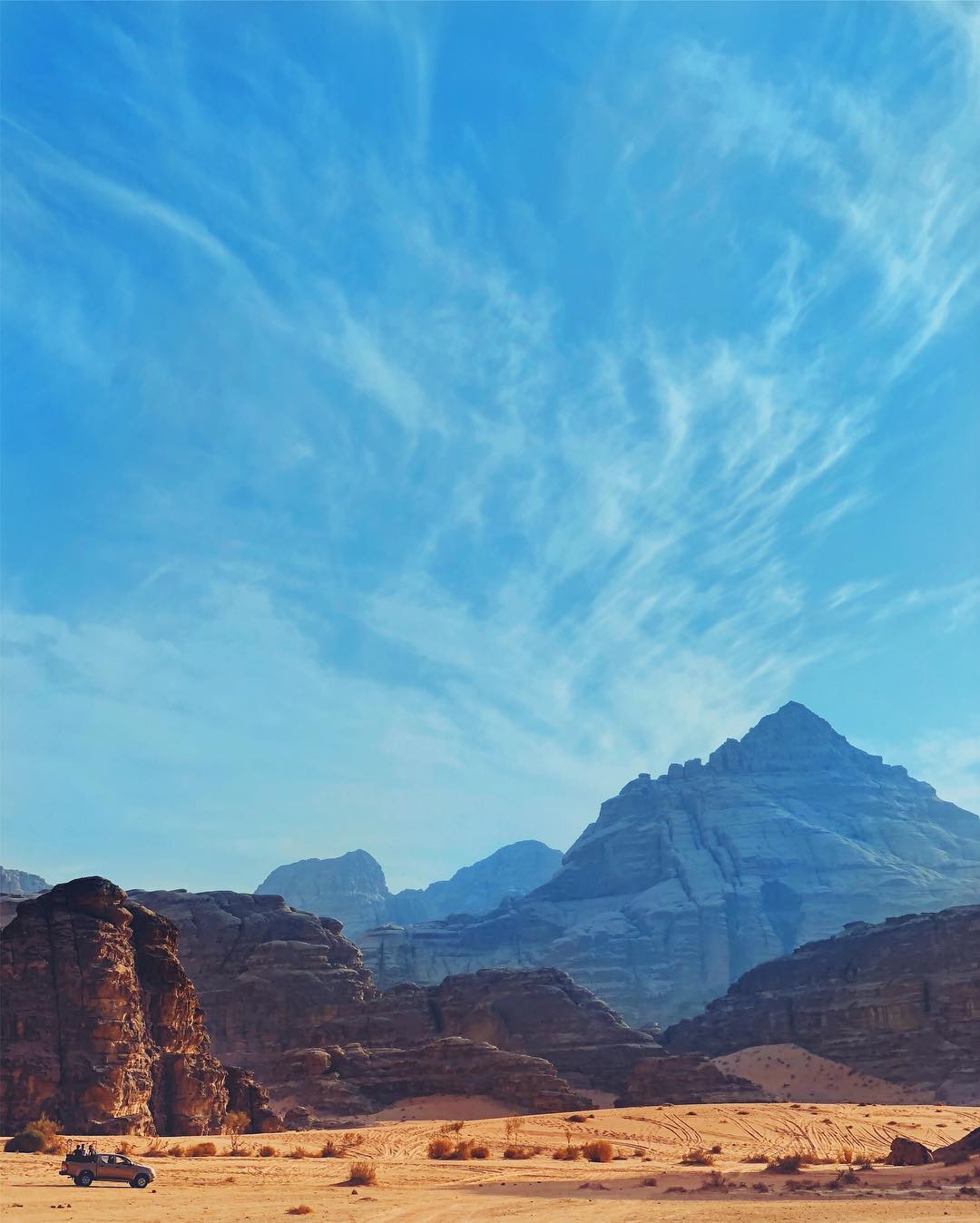
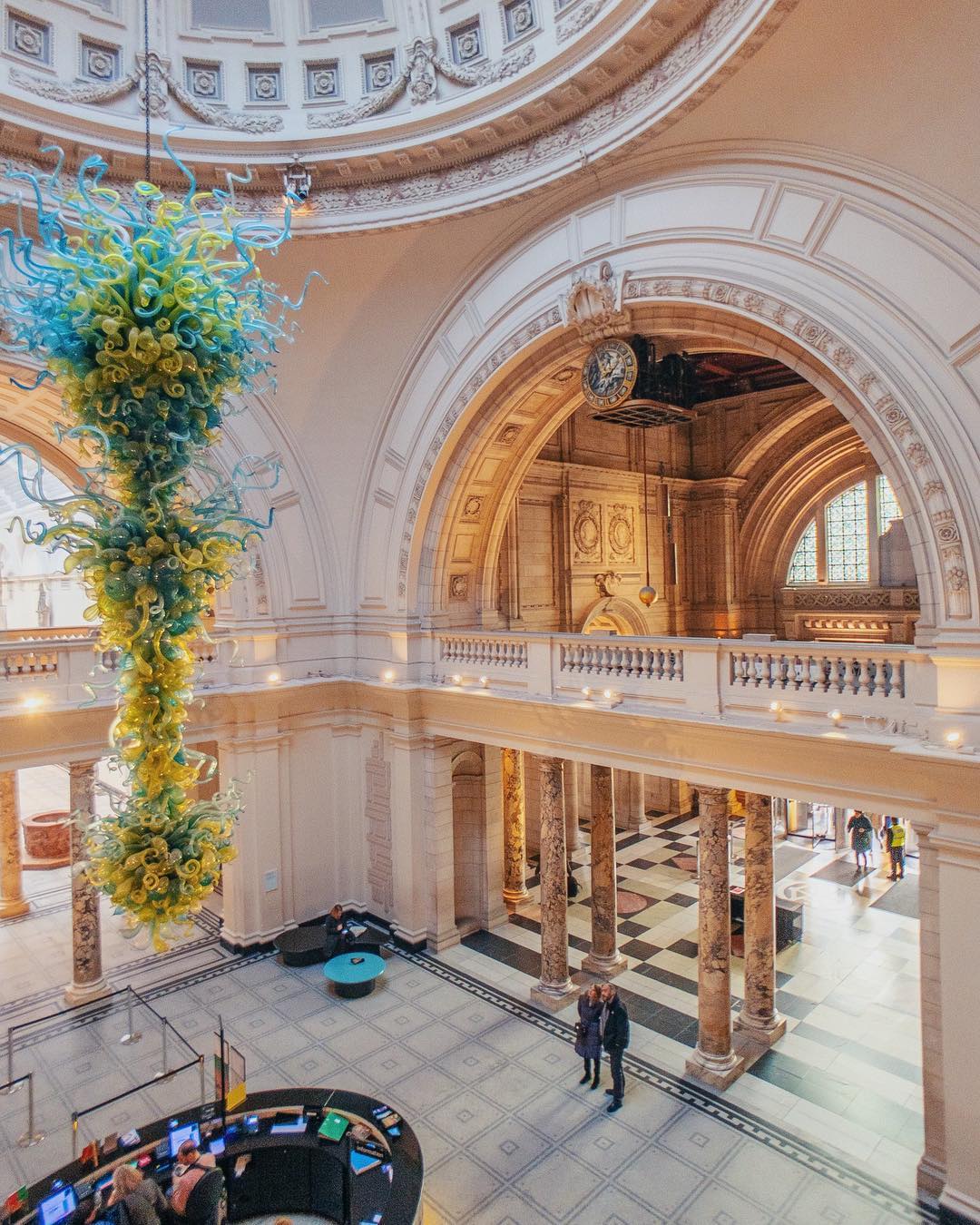
I think that the best camera you have is the one that's in your pocket. There are too many photographers these days get bound down in the gear wars, all the while ignoring the potential of the humble smartphone camera. Everyone can take a photo whenever and wherever we want, going from thought to capture inside ten seconds and requiring absolutely no planning beforehand.

The single most important component of a camera is the twelve inches behind it.
– Ansel Adams
Selected Work & Projects

About MeInformation page

My Bucket ListFilmmaking

SynthesisMotion Graphics

Featured Art PrintsProduct Design

iPhone PhotographyPhotography

3 Marathons. 3 Cities. 3 Years.Personal Challenge

One Book. One Week. One Year.Personal Challenge

One Second. One Day. One Year.Filmmaking